18.2: „Copy Link with Highlight“
Bereits hier fanden „Text fragments“ im Rahmen von „StopTheMadness“ ihre Erwähnung. Dreieinhalb Jahre nach Chrome findet sich die Safari-Neuerung vollumfänglich in 18.2 und ist mein persönliches Lieblingsfeature aus diesem Release.

You might be familiar with anchor links in HTML, where you can send someone a link to a specific anchor on the page — if the web developer of that site created an anchor link for you to use. Scroll to Text Fragments is a tool that allows a user to create a link to any fragment of text on the page, whether or not the site’s developers thought to do so. Support for Scroll to Text Fragments was added in Safari 16.1. Now in Safari 18.2, there’s an easy UI for creating a Text Fragment link.
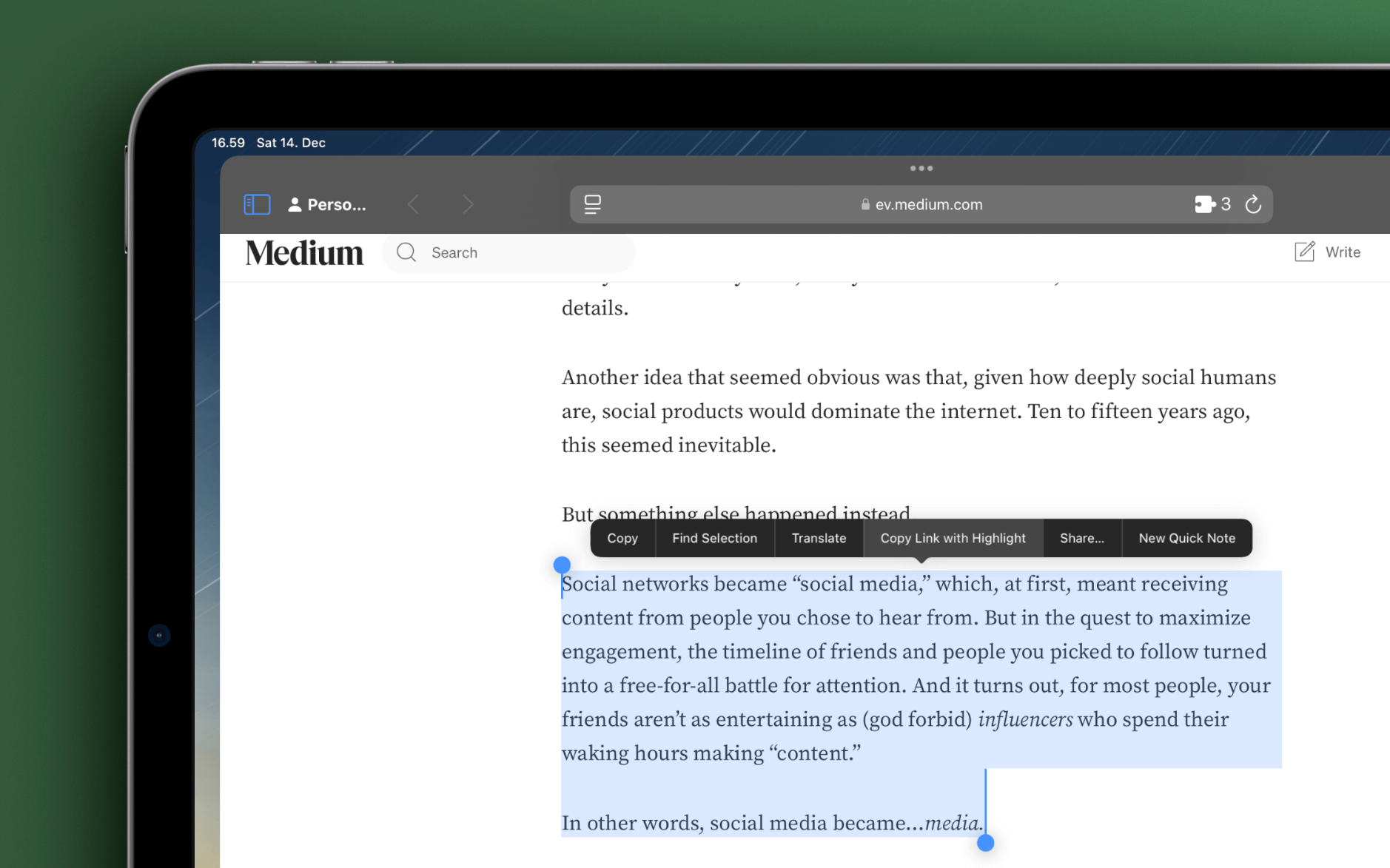
Here’s how it works. First, go to a web page and highlight the text you want to target with your link. Then choose “Copy Link with Highlight” from the context menu.
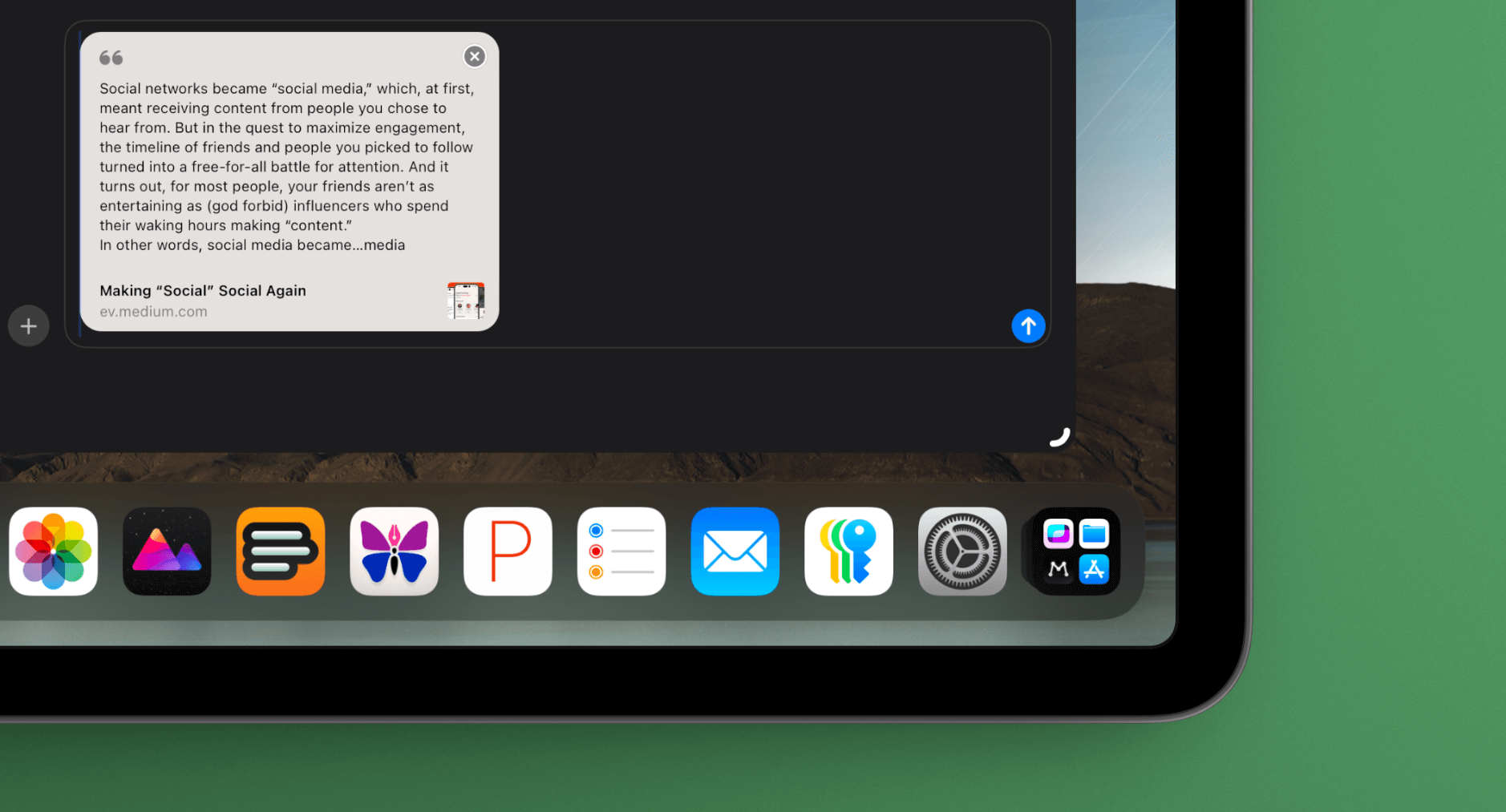
Besonders nett: Teilt man einen solchen Link über iMessage, wird ein hübsch formatiertes Zitat daraus.