Mocktail: ein Kurzbefehl für iOS-Mockups

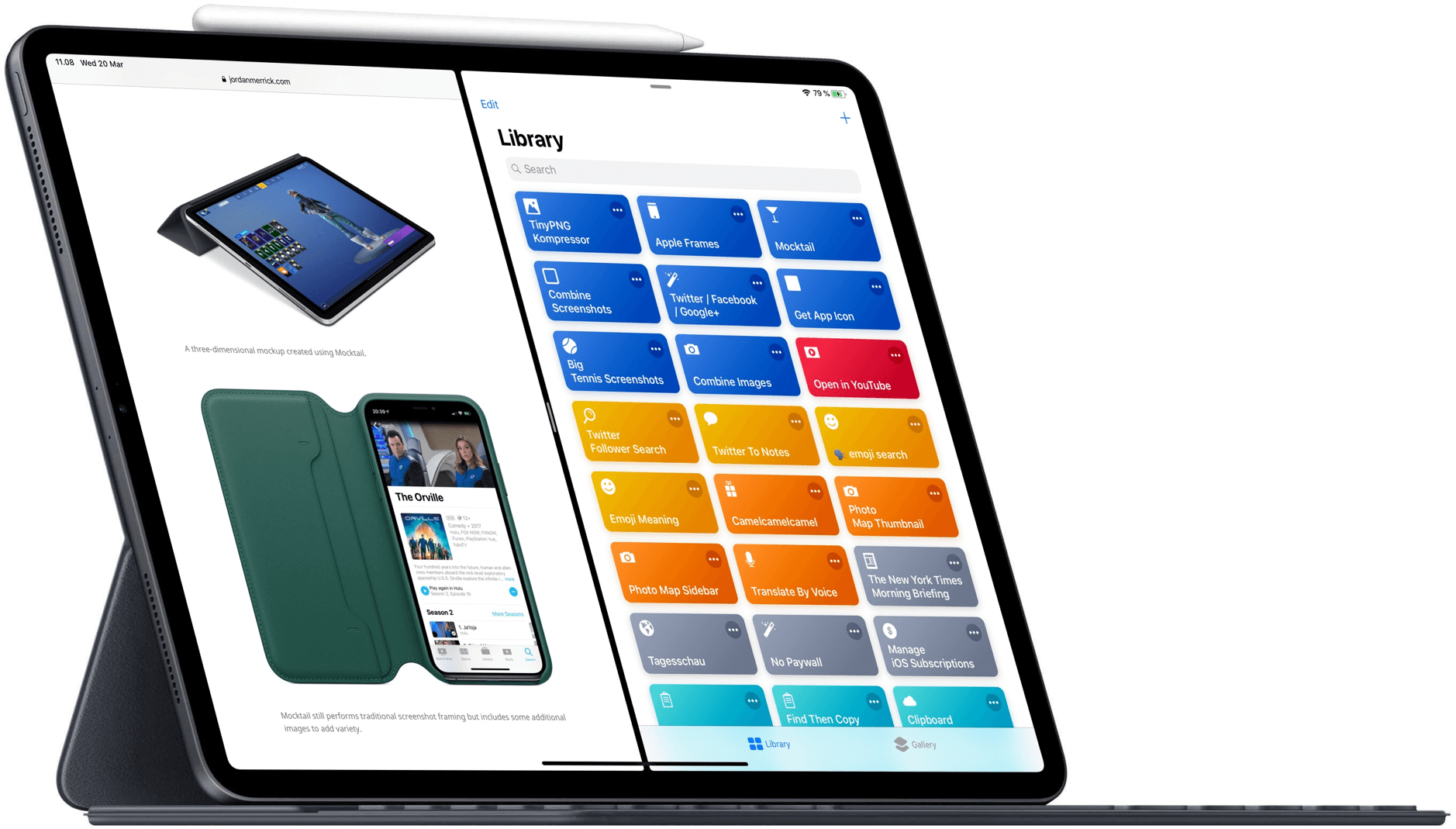
Instead of framing screenshots using just these (marketing product) images, I wanted to create mockups using different product images that are more distinctive and, in some cases, three-dimensional. The result is Mocktail, a shortcut that creates framed iOS screenshots using various device images I’ve sourced from Apple’s website (e.g., product landing pages or the online store). Where necessary, Mocktail applies perspective distortion to screenshots using Cloudinary, an online image manipulation API.
Nach „Apple Frames“ (Federico Viticci) ist Mocktail (Jordan Merrick) ein weiter hilfreicher Kurzbefehl um die eigenen Bildschirmfotos in die jeweils korrespondierenden Apple-Gerätegrafiken einzubetten.
Im Gegensatz zu den schlichten Produktfotos von Apples Marketing-Webseite bedient sich Mocktail einer größeren Auswahl an Grafiken, die die iPhones, Watches und iPads aus verschiedenen Perspektiven und mit unterschiedlichem Zubehör zeigen.