Instapaper <-> Readability
Vor einem Jahr fegten furiose 'Read it Later'-Fights durch die Branche. Innerhalb der letzten 12 Monate ereigneten sich einige fundamentale Stellungswechsel, die mich nach fünf Jahren von Instapaper (3.59 €; universal; App-Store-Link) zu Readability (kostenlos; universal; App-Store-Link) übersiedeln lassen.
Ausschlaggebend dafür sind a) der Verkauf von Instapaper an Betaworks und b) Readability's Rückzug aus dem (kostenpflichtigen) 'Publisher-Payment-System'.
Möglich macht mir den nahtlosen Umschwung Pinboard.in, der unabhängige (Backup-)Bookmarkdienst, der sich aus jeder Leseliste eine komplette (Offline-)Kopie aller vorgemerkten Artikel zieht – egal ob ich die Texte zuvor archiviert, gelöscht oder geliket hatte.

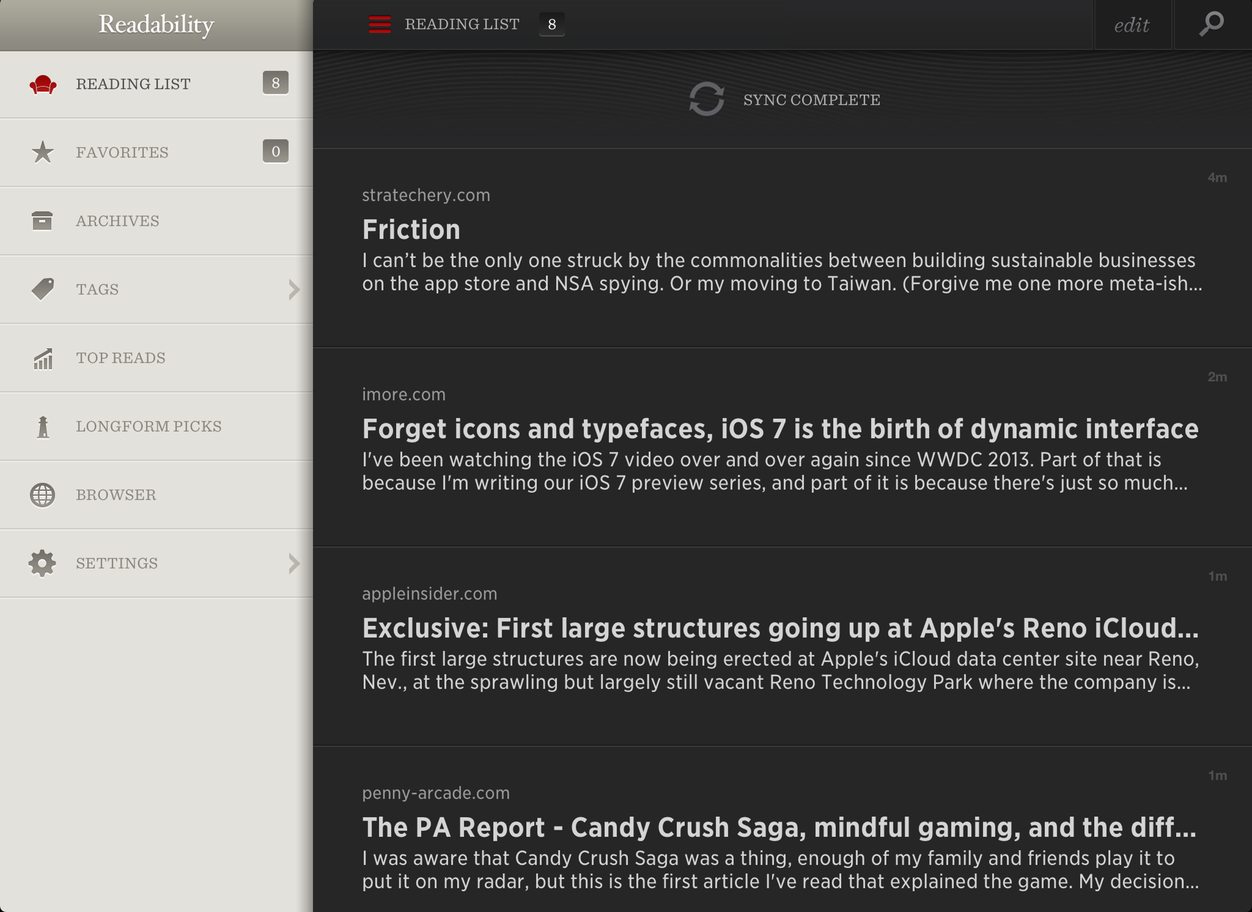
(Readability | iPad)
Mit dem Verkauf von Instapaper an die Inhaber von Bit.ly und Digg habe ich kein religiöses Problem. Es fehlt nun allerdings das Argument, einen einzelnen Indie-Entwickler mit dem bezahlten Download seiner App zu unterstützen.
Ein Redesign von Marco Arment's ursprünglichen Aushängeschild ist überfällig, genau genommen schon seit einem Jahr. Wie schnell Betaworks hier in den Tritt kommt, will ich nicht (mehr) abwarten.
Readability wirkt derzeit insgesamt lebendiger und in seiner Aufbereitung moderner. Beispielsweise zeigt das iOS-Programm die verbleibenden Leseminuten dezent beim Scrollen durch den Artikel in der Randspalte an. Das sind zwar nur grob bestimmte Werte1, bei Artikeln in romanartiger Länge hilft diese Art von 'Standortbestimmung' aber ungemein.
Instapaper fehlt in dieser Ansicht ein solches Feature. 'Fast Pagination' behilft sich mit kleinen Indikatoren, die optisch den iOS-Homescreen-Punkten nachempfunden sind. Nicht selten stimmt diese Angabe jedoch nicht. Um davon nicht überrascht zu werden, muss man sich erst durch alle Einzelseiten blättern. Die Bestimmung der tatsächlichen Textlänge ist für mich ein ausschlaggebender Aspekt welchem Beitrag (in welcher Situation) ich mich zuwende.
Gegenüber Instapaper fehlt der Readability-Software ein Lesestandsabgleich innerhalb von Artikeln. Das bedeutet: Readability springt beim Wechsel auf andere Geräte nicht in den identischen Absatz. Ein legitimer Kritikpunkt auch wenn ich (persönlich) nicht wieder in angelesene Artikel, die ein paar Tage brachlagen, einsteige (einsteigen kann).

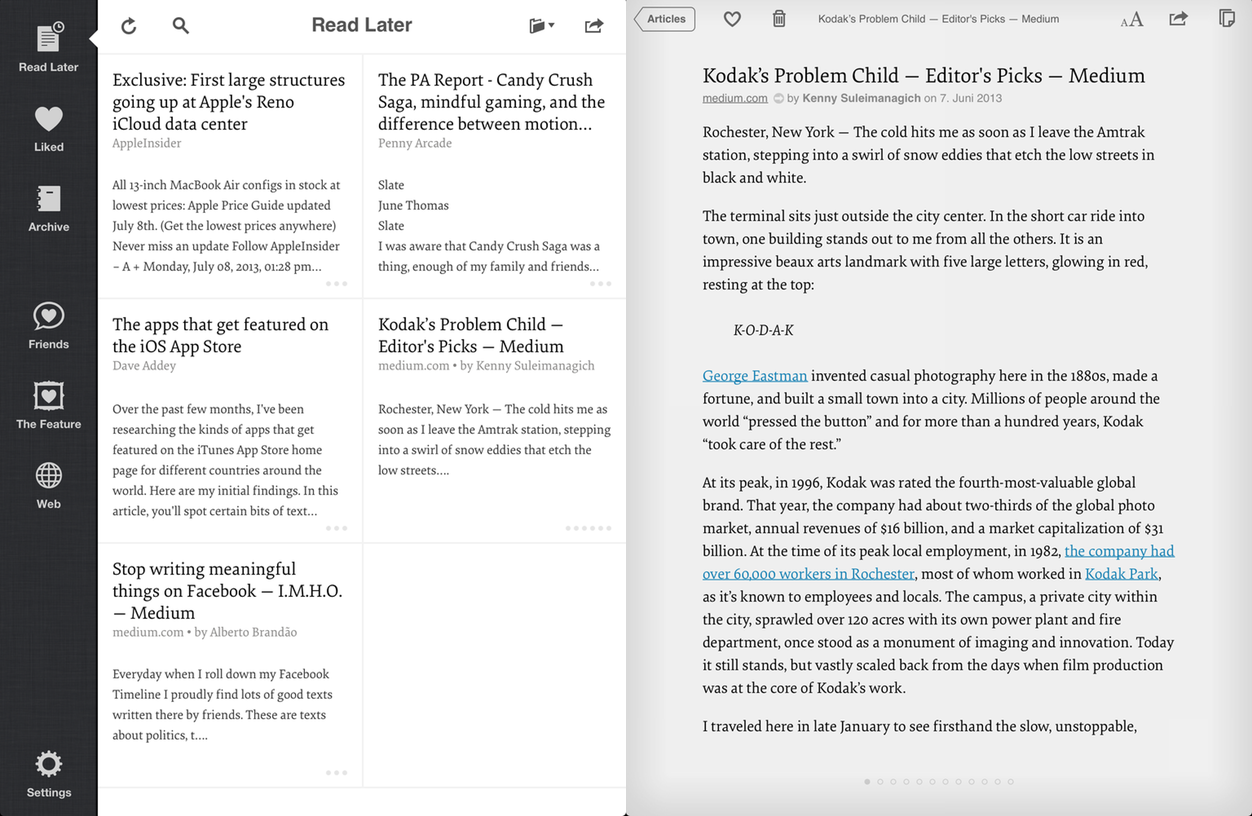
(Instapaper | iPad)
Readability testete in seiner Vergangenheit verschiedene Konzepte. Eine der größten (geänderten) Stoßrichtungen war ihr Publisher-Ansatz. Hier wurde Geld von Lesern eingesammelt und prozentual an Autoren ausgespuckt. Die Verteilung erinnerte an eine Kombination aus Spotify und Flattr2.
Konzeptionell unterscheidet sich Readability damit heute nicht mehr von Instapaper. Das gilt auch für die (unklare) Finanzierung, bei denen ich beiden Firmen skeptisch gegenüberstehe (und deshalb besonders das Pinboard-Backup schätze).
Eindeutig zu wenig Erfahrung besitze ich bislang mit dem aktuellen Text-Parser von Readability. Seit zirka einer Woche speichere ich Artikel (über ein Bookmarklet, das beide Dienste anbieten) und vergleiche das Resultat der extrahierten Auszüge. Aufgefallen sind mir lediglich Kleinigkeiten. Readability findet bei SPON-Artikeln teilweise nicht das Beitragsende und erfasst Text-Spagetti aus Menüs oder Werbung am Seitenende. Instapaper zieht sich gerne mal den Namen eines Blog-Kommentators und trägt ihn als Verfasser des Textes ein. Artikel, die bewusst über mehrere Webseiten gestreckt sind, grasen oft beide Dienste erfolgreich ab.

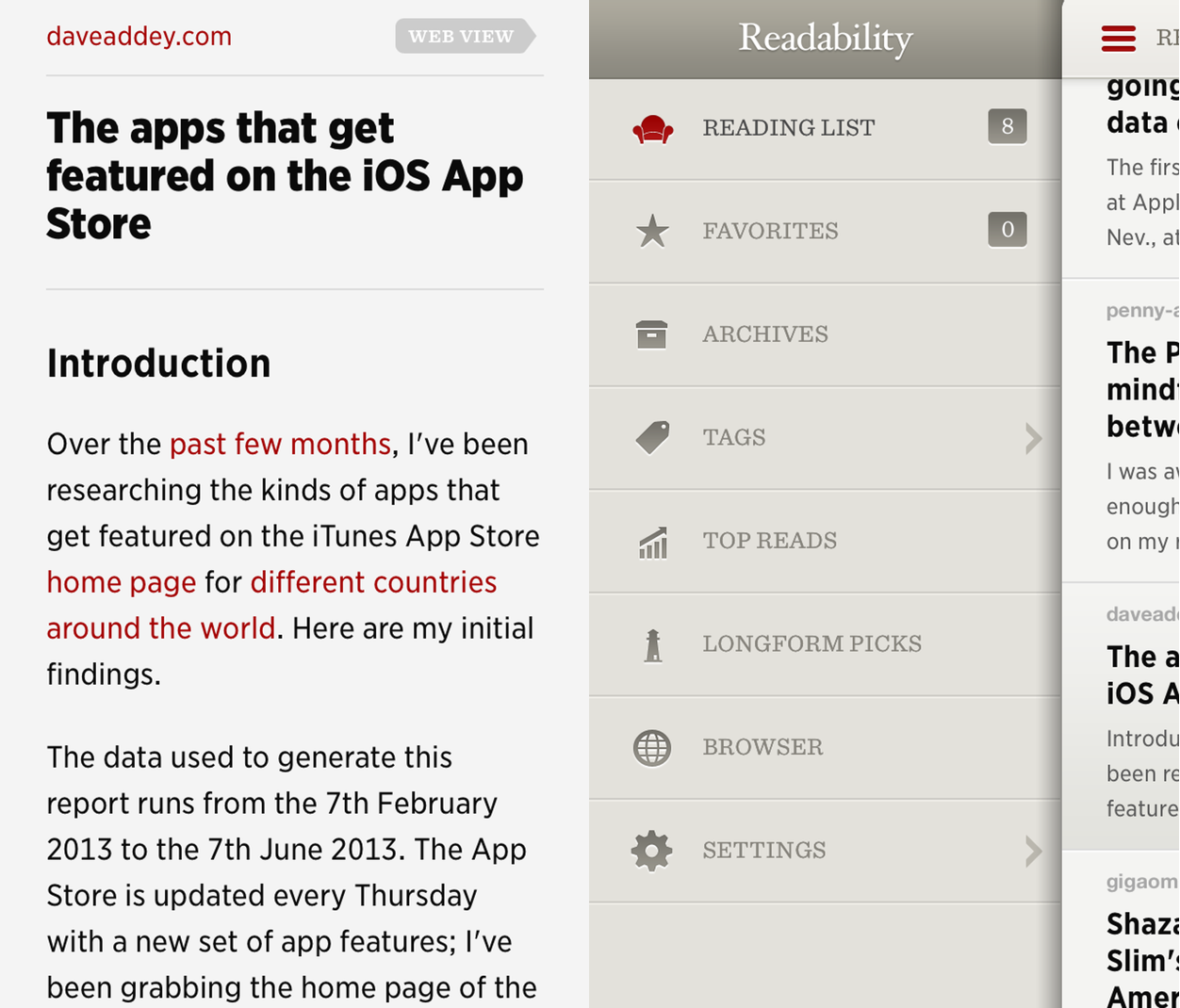
(Readability | iPhone)
Beide Webservices bieten einen ePub-Download und den Versand von Artikeln zu einem Kindle (beziehungsweise der Kindle-App) an. Technisch besteht hier kein wesentlicher Unterschied. Readability punkte jedoch erneut mit einer frischeren Webseite; Instapaper fühlt sich diesbezüglich dezent abgestanden an.
Und genau darauf läuft mein 'Read it Later'-Transfer wohl auch hinaus. Auf ein simples: "Einfach mal was Neues."
- Readability erklärt mir auf Nachfrage, dass es sich hier nicht um Einzelberechnungen oder einen lernenden Algorithmus handelt sondern nur um eine durchschnittliche Lesezeit. ↩
- Meinen ersten (und einzigen) Scheck über 28 US-Dollar erhielt ich zur Einstellung des Dienstes im Frühjahr diesen Jahres. ↩